vege-table: the data table that grows
The easiest, most resourceful way to harvest, explore and publish a collection of data.
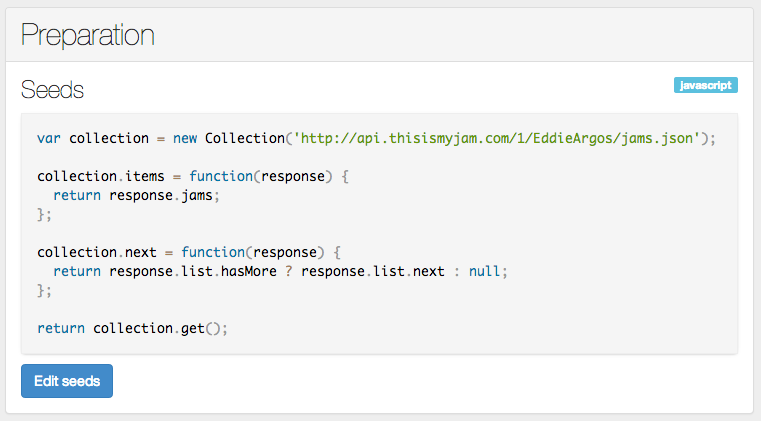
1Plant some seeds

Enter a collection of seed items directly as CSV or JSON, or fetch and import a remote collection. Each item becomes a row in the table.
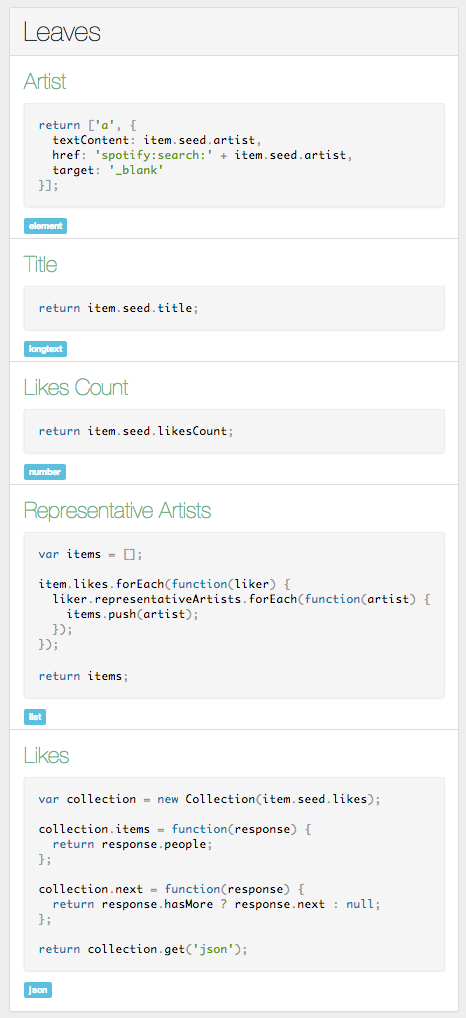
2Add some leaves

A leaf (a property of an item) can be any of the standard JavaScript object types, an HTML element, a computed property, or a resource fetched asynchronously from the web. Each leaf becomes a column in the table.
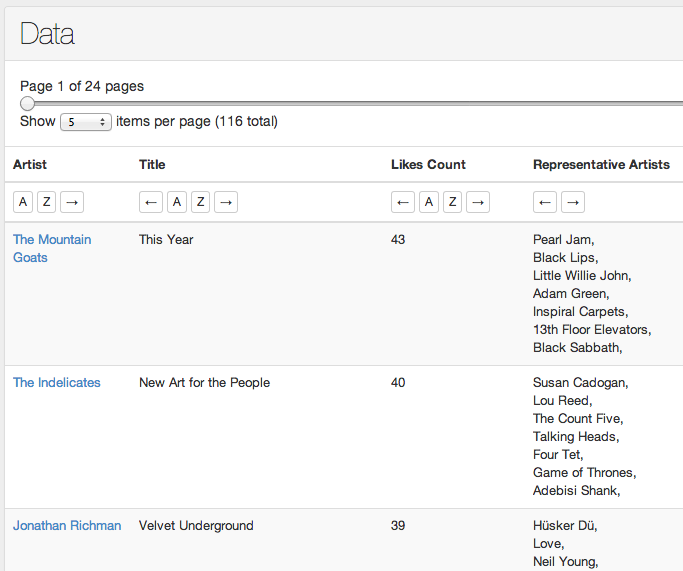
3Explore the data

Columns can be sorted and re-arranged.
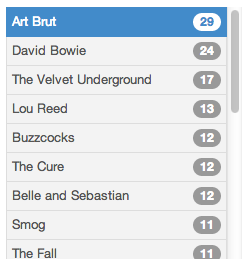
4Filter the data

Facets are added automatically to appropriate data types. They list the top values for that leaf (even within lists), and provide filtering of the items.
5Export and publish
Export the full description of how the data was produced, along with all the data.
Get started
Warning! This release is a prototype.
To get started, create a new project.